Viele wissen ja, dass die meisten Browser eine debugging-Konsole bereitstellen, an die man in seinem Script mittels console.log("Eine Nachricht") eine Nachricht schicken kann. Dies eignet sich hervorragend für schnelles Debuggen "zwischendurch". Angenehm ist dabei, das ausgegebene Objekte im Log anklickbar und damit inspizierbar sind. Mit
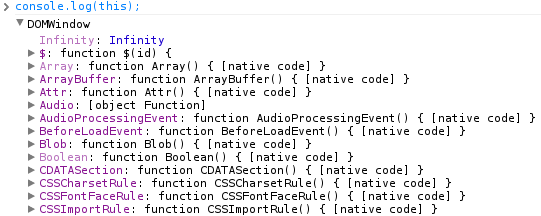
console.log(this)
bekommt man das aktuelle this zum inspizieren:  Leider geht die Möglichkeit zu inspizieren verloren, wenn man Datentypen mischt, also zum Beispiel Zeichen und Objekte:
Leider geht die Möglichkeit zu inspizieren verloren, wenn man Datentypen mischt, also zum Beispiel Zeichen und Objekte:
console.log("Das aktuelle this: " + this)
ergibt eine Ausgabe in der das Objekt als String repäsentiert wird: 
Die Console-API bietet aber zum Glück viel mehr, unter anderem versteht sie eine sprintf-artige Syntax, die es erlaubt, verschiedene Typen zu mischen. So steht beispielsweise %o für "Objekt":
console.log("Das aktuelle this: %o",this)
Nun lässt sich das Objekt wieder näher untersuchen:  Aber console bieter noch viel mehr, die Ausgaben lassen sich klassifizieren und dann von der Debug-Konsole des Browsers entsprechend filtern. Die komplette Übersicht aller Möglichkeiten findet sich auf der Seite des Firebug-Projekts
Aber console bieter noch viel mehr, die Ausgaben lassen sich klassifizieren und dann von der Debug-Konsole des Browsers entsprechend filtern. Die komplette Übersicht aller Möglichkeiten findet sich auf der Seite des Firebug-Projekts